Ventanas emergentes
(Escenas que aparecen al pulsar un botón)
Hay dos métodos para insertar en una página un botón que abra una escena de Descartes.
Primer método.
Aprovechando los botones y la acción abrir Escena se pueden crear botones como
el que mostramos aquí
que, en realidad, es una escena muy sencilla que contiene sólo un botón y, al hacer clic
en él, abre otra escena. Este es el código:
Lo más conveniente para crear un botón como el descrito es copiar este código y cambiar el
nombre del control (ElSistemaSolar) y el parámetro que contiene el nombre
del archivo con la escena que deseamos abrir con el botón (escenas/SistemaSolar.applet).
Este método ha sido muy utilizado en la página de Novedades_D3 y en la de Ejemplos
Segundo método.
Se puede lograr (casi) el mismo efecto usando la opción "pop" en la ventana del
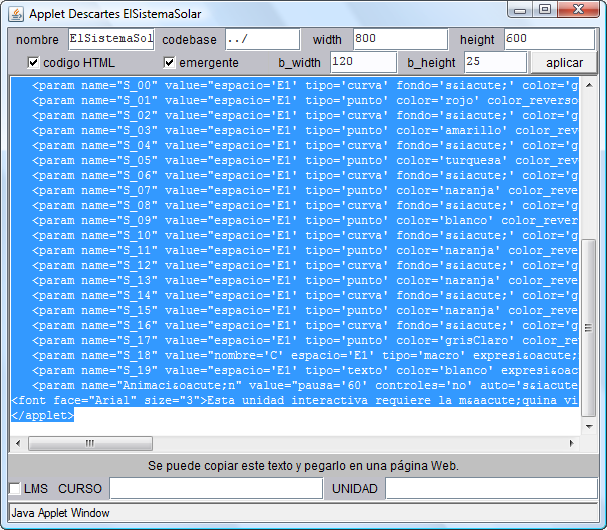
código del applet, como aquí:
En este caso la ventana de código de configuración se ve así:

Observe que está activado el selector pop y aparecen habilitados los campos bwidth y bheight, cuyos valores dan el ancho y alto del botón.
El primer método es muy conveniente cuando la misma escena ha de asignarse a varios botones, en la misma o en diversas páginas, pues así no es necesario repetir el código. El segundo método es más cómodo de aplicar pues cualquier escena puede convertirse en un botón con sólo activar el selector pop antes de copiar el código a la página web.
Hay varias diferencias entre estas dos opciones:
1) En el primer caso, el código de la escena que se abre debe estar en un fichero aparte,
mientras que en el segundo caso, está en la misma página donde se coloca el botón, por
lo cual la reacción es ligeramente más rápida.
2) Con el primer método se pueden abrir varias escenas iguales pulsando repetidamente el
botón, mientras que con el segundo sólo se crea una escena que se hace invisible
cuando se cierra la ventana, y si vuelve a pulsarse el botón, se hace visible. Al cerrar
la ventana de una escena creada con el primer método ésta se destruye completamente.
3) En el primer caso la escena queda centrada en el botón, mientras que en el segundo
queda centrada en la pantalla.
4) En el primer método el nombre del botón es el nombre que se le ha dado al control
numérico, mientras que en el segundo caso es el nombre del applet.
5) Sólo las escenas construidas con el segundo método pueden controlarse con el API de JavaScript.
Es el propio autor quien debe decidir cuál es el método más conveniente en cada caso.