

Campos fijos en la ventana del código
En esta página se explican algunos campos importantes de la configuración que se utiliza en el código de Descartes.
Llamamos código de una escena de Descartes al que hay que insertar en el código html de una página Web para que la escena aparezca. El formato externo es pues el mismo que el de cualquier otro applet, es decir, el código comienza con una etiqueta <applet ... > en la que se incluyen algunos atributos, sigue una serie de etiquetas <param ... > cada una con los atributos name="..." y value="...", y termina con </applet>.
En principio es posible crear manualmente una escena de Descartes escribiendo el código directamente en una página html. Aunque no es necesario hacerlo así, el desarrollador o desarrolladora de escenas encontrará a veces conveniente retocar directamente el código de sus escenas, para lo cual es conveniente que se familiarice con el contenido de esta página.
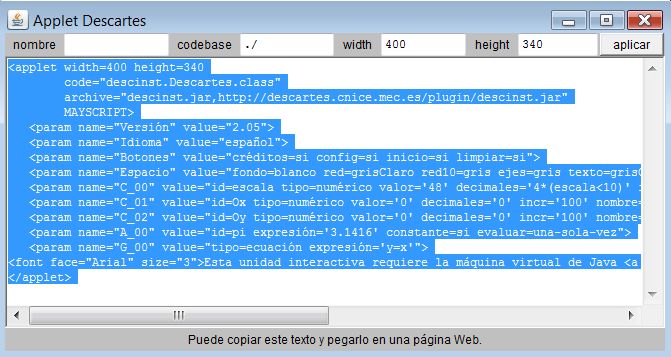
Descartes mediante el editor de escenas genera automáticamente el código. Para obtenerlo hay que pulsar el botón código que aparece arriba a la derecha de la ventana de edición de configuraciones. Al hacerlo aparece una nueva ventana, llamada ventana de código del applet, que tiene este aspecto:

El código aparece en un área de texto al centro de la ventana, y además aparece seleccionado, listo para ser copiado con Ctrl-C y pegado en alguna página html. En la parte superior de la ventana aparecen dos campos de texto: width y height, que corresponden a unos atributos de la etiqueta <applet> y permiten afinar la configuración. Para que el contenido de estos campos se incorpore a la configuración es necesario que el usuario pulse el botón aplicar que aparece arriba a la derecha. La siguiente tabla explica el significado de los campos de texto.
| width |
Debe ser un número positivo y es el ancho (en píxeles) del rectángulo que asigna el navegador al applet. |
| height |
Debe ser un número positivo y es el alto (en píxeles) del rectángulo que asigna el navegador al applet. |
Al pulsar aplicar, estos campos pasan a formar parte de los atributos de la etiqueta <applet>
El enlace:
muestra el código de la escena que aparece en el aperitivo. En él el lector puede observar al principio la etiqueta <applet ...> con sus atributos code, archive, width y height. El código de una escena de Descartes tiene siempre el atributo
code="descinst.Descartes.class" y
archive="descinst.jar,http://recursostic.educacion.es/descartes/web/plugin/descinst.jar",
esto es lo que lo distingue de otros applets. Los otros dos atributos width y height ya se han explicado en la tabla anterior.
Vale la pena mencionar que el código mínimo de una escena de Descartes es este:
<applet width=360 height=240
code="descinst.Descartes.class"
archive="descinst.jar,http://recursostic.educacion.es/descartes/web/plugin/descinst.jar"
MAYSCRIPT>
<param name="separate_jvm" value="true">
<param name="Versión" value="4.05, 2009-06-21">
<param name="Idioma" value="español">
<param name="Botones" value="créditos=sí config=sí inicio=sí limpiar=sí">
<font face="Arial" size="3">Esta unidad interactiva requiere la máquina virtual de Java <a href="http://java.sun.com/javase/downloads/index.jsp" target="_blank">J2RE</a>.</font>
</applet>
y produce esta escena:
que es perfectamente funcional y puede utilizarse como base para la creación de cualquier escena.
Para crear escenas con Descartes 2 no es necesario conocer el significado del código de la escena, no obstante, para aquellas personas que les pueda interesar se explica en a la pagina de sintaxis, la que se utiliza en esta versión.
| José
Luis Abreu León Revisado para Descartes Web 2.0 por José R. Galo Sánchez |
||
 |
||
| Ministerio de Educación, Cultura y Deporte. Año 2009 | ||