

Animación
La animación en Descartes es un algoritmo especial (es decir, tiene la estructura de los algoritmos: inicio - hacer - mientras ) que refresca la escena cada vez que realiza un ciclo (al terminar hacer).
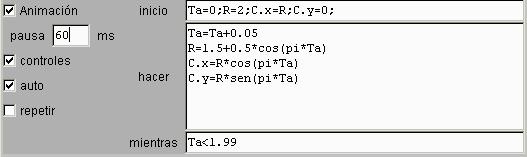
El Panel de configuración de la Animación tiene este aspecto.

A la derecha tiene los campos inicio, hacer y mientras de los algoritmos y las funciones algorítmicas y funcionan exactamente igual que en aquellos casos.
La animación tiene además los campos que se explican en la tabla siguiente.
|
Es un selector que sirve para que el
autor active o desactive la animación. |
|
|
Es un campo de texto donde el autor puede
decidir el tiempo que se deja pasar entre un paso y el
siguiente de la animación. En el campo de texto se puede
escribir un número entero positivo cualquiera que será
el número de milisegundos que el programa esperará de
un paso a otro de la animación. Si el campo pausa
aparece vacío es como si tuviera escrito el valor 50. |
|
|
Si este selector está activado, durante la animación aparece un panel de control de la animación con botones para: pausa, stop, retroceder al inicio, retroceder un paso, avanzar un paso y avanzar al final. El panel de control tiene este aspecto:
No es recomendable activar el panel de control si la condición mientras no se cumple nunca. En tal caso pulsar el botón de avanzar al final no queda bien definido. Por otro lado, para que el retroceso de un paso tenga sentido es necesario que el algoritmo sea reversible, es decir, que el programa pueda llegar al paso anterior volviendo al inicio y avanzando tantos pasos como los que se habían dado, menos uno. Si esta condición no se cumple tampoco es recomendable activar el panel de control de la animación y en esos casos el usuario deberá limitarse a controlarla con el botón de animar-pausa. |
|
|
Si este selector está activado la animación arranca automáticamente cuando el applet se presenta en una página, de lo contrario el usuario tendrá que pulsar animar para que la animación arranque. |
|
|
Si este selector está activado la animación se repite automáticamente cuando llega al final (es decir cuando mientras adquiere un valor falso). La repetición es infinita. |
El siguiente ejemplo muestra una animación que representa una cuerda vibrante blanca con sus primeros armónicos en colores rojo, amarillo, verde, azul y los más altos en violeta. Para distinguir los de color violeta hay que aumentar mucho la amplitud.
| José
Luis Abreu León Revisado para Descartes Web 2.0 por José R. Galo Sánchez |
||
 |
||
| Ministerio de Educación, Cultura y Deporte. Año 2009 | ||